
はじめてWordPressでデザインする
WordPressでデザインをはじめようとした時、
どこから手をつけようか、悩みました。
オリジナルテーマをデザインする前に
——————————
1,無料サーバーを用意
2,簡単に立ち上げられるローカル環境を用意
3,PHPに慣れる
——————————
私の場合は、この3つからはじめてみました。
去年の秋頃、仮ブログで書いた過去の内容をここに残しておきます。
date-written: 2019.10.27
Let’s start WordPress !!
1,無料サーバーのXFREE
2019年8月終わりにWordPress(ワードプレス)の勉強をはじめました。
ブログの更新が目的ではなく、
WordPressで自分でつくったデザインをあてることが目的だったので、
まず、簡易的に使える無料のサーバーを用意することに。
無料サーバーXFREEには、
WordPress用サーバーがあるので、簡単インストールできます。
広告は出てしまいますが、初めていじるには無料だし、簡単で◎
(ただ、3ヶ月ごとに契約を更新だから、気をつけないと消えちゃうので注意必要です。2020.03更新時)
本格的に始める前の練習台として、
まずはいじってみたい人にはおすすめです。
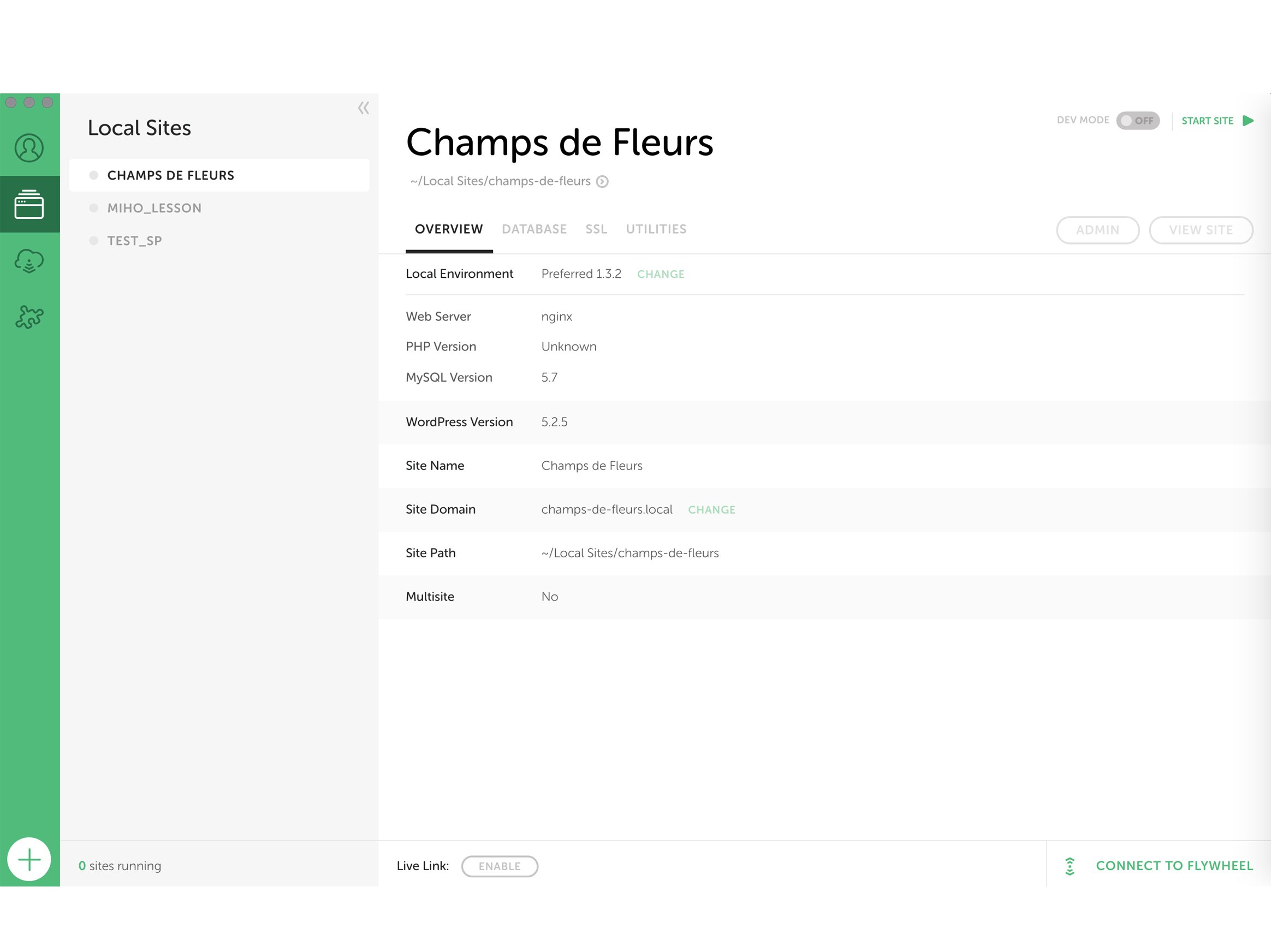
2,ローカル環境: local by flywheelカンタン!!
WordPressのサイトは、本番環境にあげる前に、
まずはローカル環境で動かしてレイアウトなど整えるのですが、
local by flywheelが、簡単に複数のサイトを立ち上げられて
めちゃくちゃ便利でした。
初心者は、これが良いかと思います。
あと、最初はみな、
本とか教材とかをみながら制作をはじめると思いますが・・・
百聞は一見にしかず。
「とにかくWordPressをいじって、
どんな機能があるかさわって動かしてみる」のが私はオススメです。
用意されたテーマをいろいろ当ててみたり、
固定ページをいじってみたり、
ウィジェットはどの部分のことか、入力して動きみてみたり、
私の場合、そうしているうちに、
仮想の花屋さんサイト完成していました!!
あらかじめあるテーマのみでデザイン性持たせるには、
もちろん限界ありますが、慣れれば結構いい感じでいけます。
WordPressでデザインをしたい人は、
「既存のものでどこまでデザインできて、何ができるのか」
いじりながら機能を知ることで、私は自然と使えるようになりました。
3,本題の自作テーマ。模写でPHPに慣れる
WordPressにある機能を理解したので、
9月に入って、自作テーマをつくりはじめました。
私は、HTML/CSS(主にSCSSで制作)が一通りわかっているレベル。
そのため、WordPressに用意されているPHPの関数に慣れるため、本のデザインを写経することを次にやりました。
kindleの「 グーテンベルク時代のWordPressノート テーマの作り方(入門編)」 を模写。
PHPを写経をするようにして、コピペしながらデザインを当ててみます。
よく使われるだろう関数をデザインしながら覚えることで、
自作テーマの全体像が理解できました。
※PHPの基礎文法は、Progateをやりました。
※追記:2020.02現在は、ローカルはMAMPで制作しています。
私は、MAMPで制作するのが一番楽だと思うので、ここでも備忘録かけたら・・・。
追記 : Googleのデジタルワークショップ認定取れました〜
(2019.10)
私は今、2つのサイトを運営しているので、(2020.03現在)
Googleアナリティクスなどのデジタルマーケも勉強しました。
実際のサイトに入れ、サイト分析もはじめています。
※Googleのデジタルワークショップの認定書は、
履歴書に書ける資格なのでとりました。
SEOとか、アナリティクスとか、デジタルマーケティング全体を
俯瞰して理解したい人には良い無料教材です。