
【Mac×VS Code】 SCSSの環境設定
SCSSで制作する上で、頭の中を整理した記録の共有です。
初学者がHTML/CSSの基本をかけるようになったら、
はやくSCSSに慣れて制作した方が良いと思います。
SCSSのメリットはたくさんあるので割愛しますが、
簡単にいうと、
「記述量を減らし、読み込み速度をあげ、メンテナンス性高いコード」
をかくことができるので、SCSSをやらない理由はないなと。
ただ、SCSSで制作できる様になるには、
もちろん、記法は勉強すべきなのですが、
プログラミング初心者や、デザイナーは、
環境設定でつまづいてしまいます。私もその一人でした。
そのため今回は、
1, コンパイル方法
(1,GUIコンパイラやプラグイン 2,Node.js)
2, SCSSファイルをどう分けるか
この2つに絞って紹介します。
※記法については、割愛。
「 https://book.scss.jp/code/ 」こちらSassの教科書の
第3章から順次真似してかいて覚えたり、
ネットで検索するとたくさん出てきます。
慣れるには、真似して失敗して、たくさんコードかくのみかなと。
私もまだまだ。学びながらかいてます。
※Mac + Visual Studio Code使用している方向けになります。
★前提: コンパイルとは
SCSSのままではブラウザは読み込めないので、
CSSに変換することをいう(トランスパイル/transpile)
SCSSでは、役割でファイルを小分けに記述するので、
(詳細は、下記2, SCSSファイルをどう分けるかに記載)
たくさんあるSCSSファイルをstyle.cssにひとまとめにする
という認識。
1, コンパイル方法
[1]GUIコンパイラに頼る(プラグイン も簡単)
【検索ワード: #SCSS GUIコンパイラ #VS Code SCSS プラグイン】
SCSS記法にはやく慣れてしまうのを優先するなら、
環境設定はGUIツールに任せる(メジャーは、Prepros「https://prepros.io/」)が最も簡単。
自分に合ったものを適宜探して、かいて慣れるが良いです。
※Preprosは、エラー検出/ベンダープレフィックス付与など設定できる
※追記: VS Codeなら、プラグイン(Live Sass CompilerやEasy Sass)
でも簡単にコンパイルできる。
[2]VS Codeで、Node.jsを使用
最近は、これを使います。
VS Codeユーザーはこの手順さえできれば、楽でした。
———
[手順]
*Node.js + node-sassインストールしておく
1, package.json生成+記述
2,コンパイルを実行
———
*Node.jsインストール -MacにNode.jsの環境構築する
こちらのブログがわかりやすいです
*node-sassインストール
[コマンド]
npm install -g node-sass
node-sass -v #バージョン確認
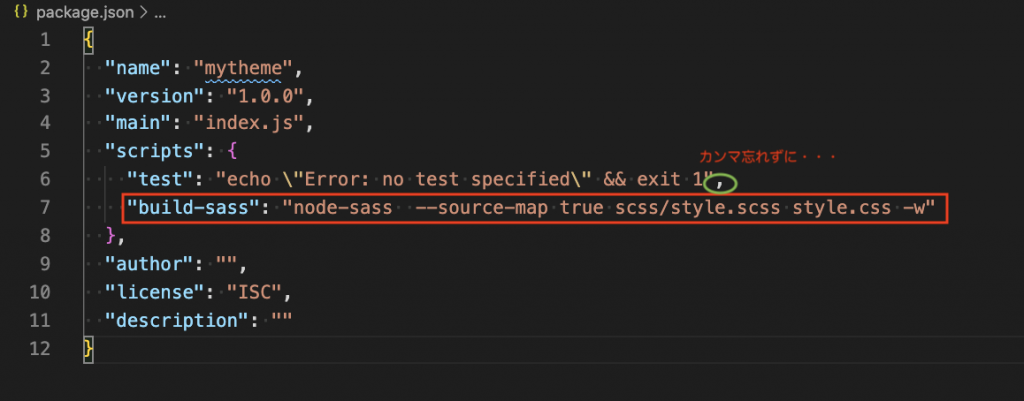
1, package.json生成+記述
scss/style.scssを作成(SCSSフォルダにSCSSファイルを作成)
↓
★[コマンド]
npm init
↓
package.jsonが生成。

script内部に
“build-sass”: “node-sass scss/style.scss style.css – w” を記述。
※意味
scss/style.scssをcss変換して、
style.cssを作成し「style.css-w」= 監視し続ける
※ —source-map true を入れておくと、
CSSファイルと共にソースマップファイルが生成されるので、
Google検証でcss見た時に、どのSCSSファイル参照が表示される。
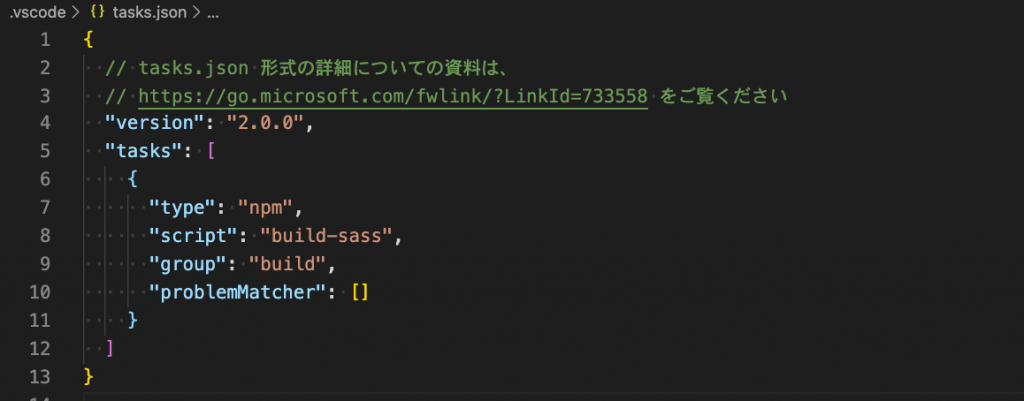
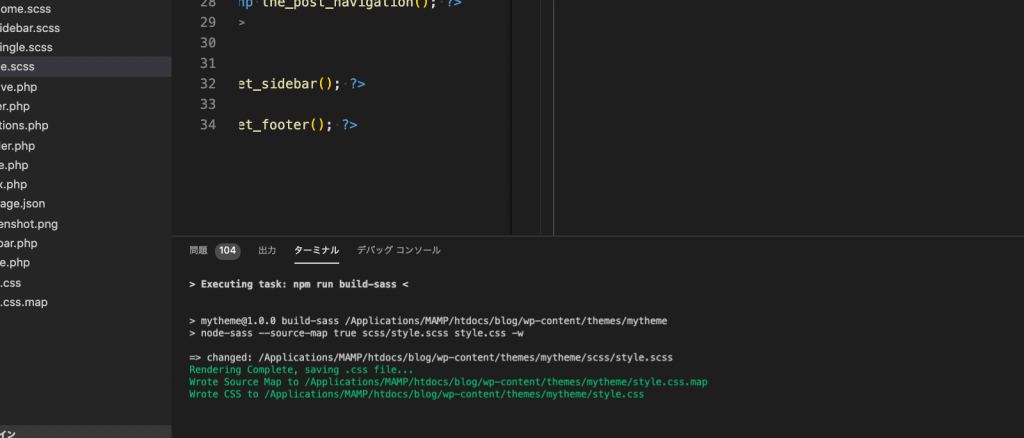
2,コンパイルを実行
★[ショートカットキー]
Command + Shift + P
タスク:タスクの構成 → npm build-sass を選択
↓
tasks.json生成

★[ショートカットキー]
Command + Shift + B
npm:build-sass を選択
↓
style.css生成され、コンパイル成功

SCSSに記述するたびに、自動でCSSにコンパイルされる
ファイルを閉じると、自動的に終わる
Command + Shift + Bで監視を再開する
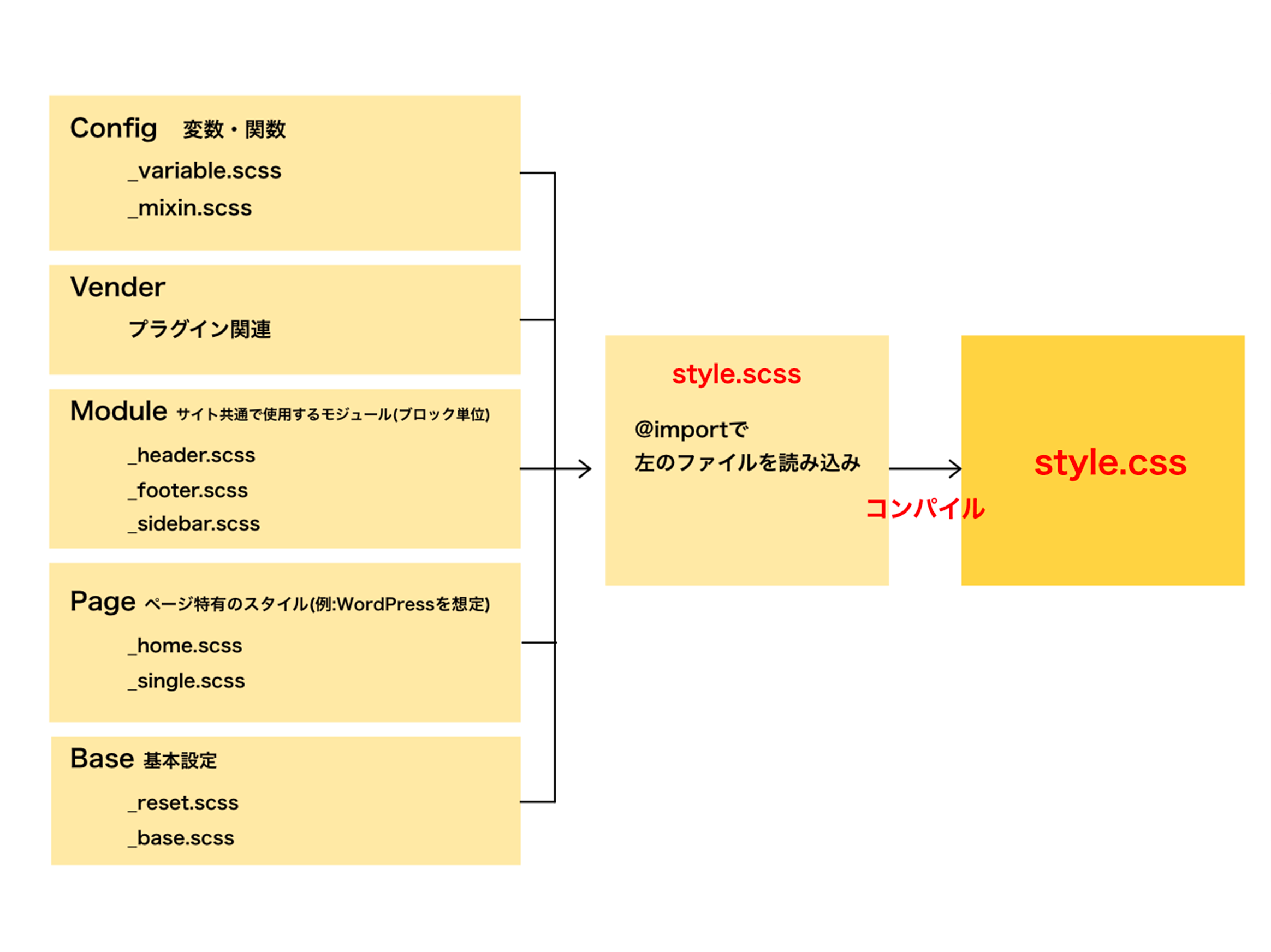
2, SCSSファイルをどう分けるか
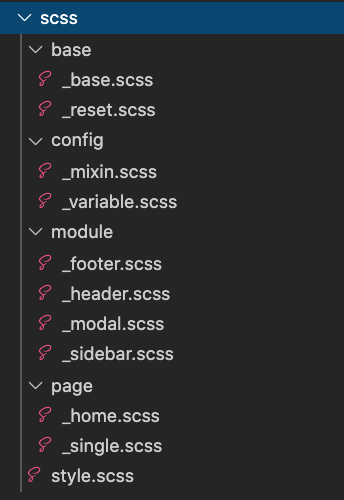
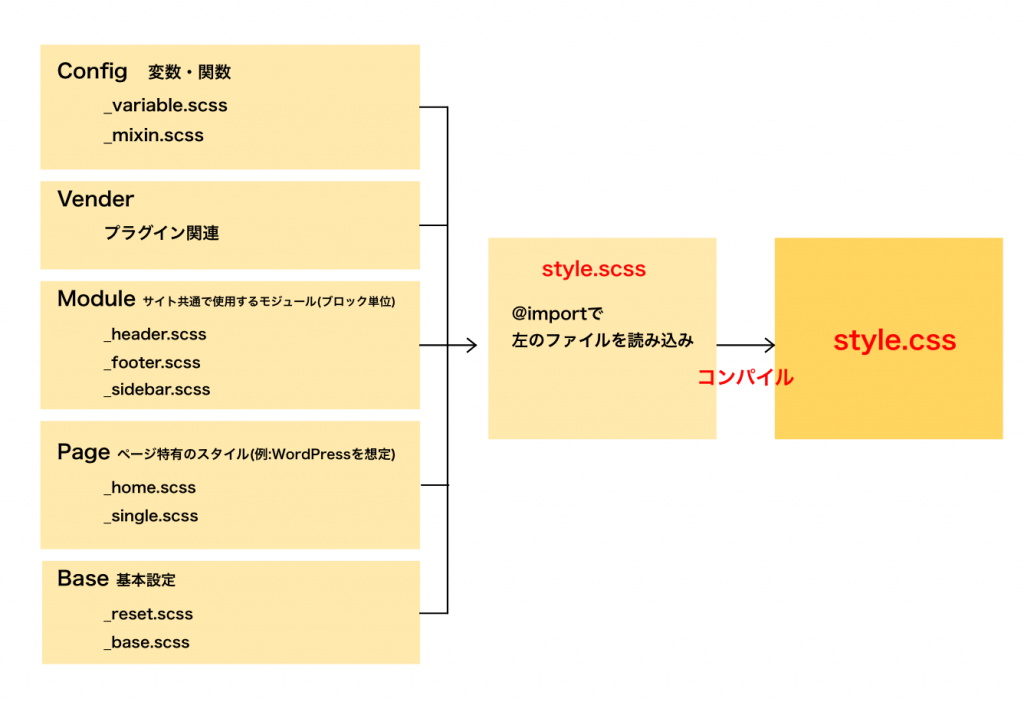
SCSSのディレクトリ構成例
———
*Configフォルダ -変数・関数
_variable.scss
_mixin.scss
*Venderフォルダ
プラグイン関連のSCSSファイル
*Moduleフォルダ -サイト共通で使用するモジュール(ブロック単位)
_header.scss
_footer.scss
_sidebar.scss
*Pageフォルダ-ページ特有のスタイル(ex.WordPress)
_home.scss
_single.scss
*Base フォルダ-基本設定
_reset.scss
_base.scss
———

これを例に、SCSSのファイリングをして、
style.scssに@importで読み込み、まとめる。(書き方は割愛)
↓
上記のコンパイルの手順で、style.scss→style.cssにする。
※importされるSCSSファイルには、頭に ‘_’ をつけ、
style.scssは ‘_’をつけない。(style.scssにまとめてimportするので)
頭に ‘_’が付与されていないSCSSファイルは、
style.cssに出力されるファイルになる。